Biteable est un outil permettant de créer facilement (et gratuitement) de petites et sympathiques vidéos de présentation. Contrairement à la majorité d’outils vidéo testés jusqu’à présent, Biteable n’est pas spécialisé dans la création de vidéos animées. Vous pouvez bien évidemment faire ce choix, mais il en existe d’autres.
1.Les premiers pas :
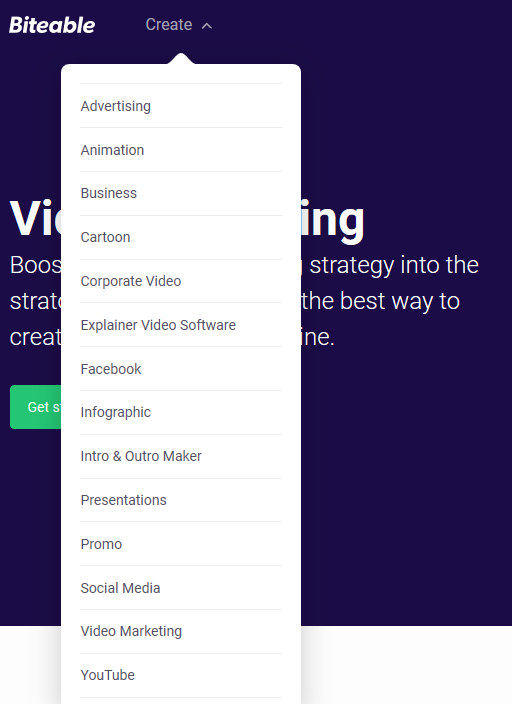
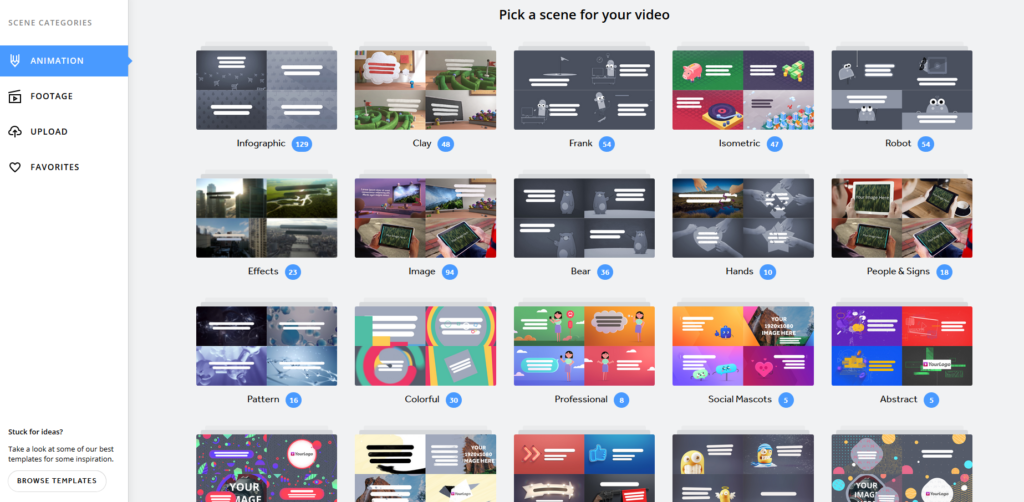
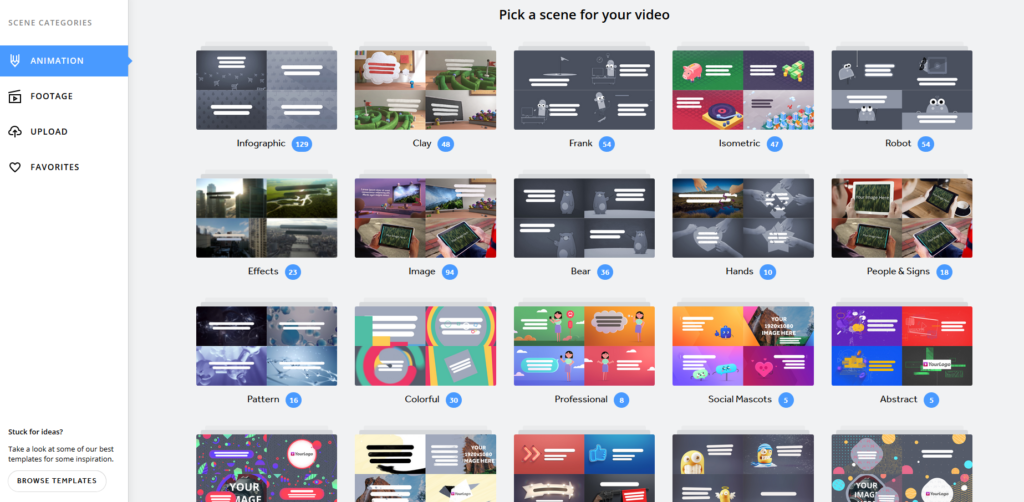
Lorsque vous arrivez sur la page d’accueil, en cliquant sur ‘Create’, vous avez d’emblée accès aux différentes catégories de templates, respectivement :

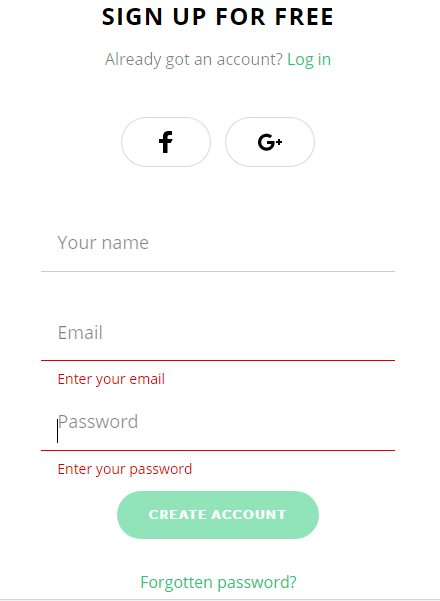
Dans un premier temps, le plus simple est encore de choisir la catégorie qui vous intéresse, avant de vous inscrire. Premier bon point : des conseils propres à chaque catégorie vous sont donnés. Ensuite, vous ne pourrez pas y échapper, il s’agira de s’inscrire :


Une fois cette étape passée, il s’agit de partir sur un modèle de vidéo. Pour vous aider dans votre choix, vous pouvez lire les vidéos, afin de vérifier que l’univers soit bien en adéquation avec ce que vous voulez présenter/raconter. Si c’est le cas, cliquez alors sur ‘Edit video’ en vert.
2. La Création :
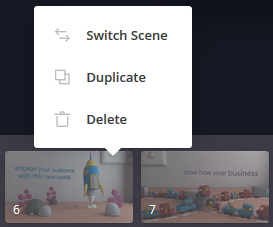
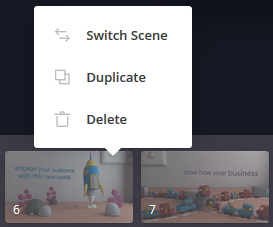
Concrètement, à quoi ressemble votre éditeur ? A droite, le plan sur lequel vous travaillez. A gauche, les paramètres de lecture (le texte, la police, la durée du plan) et en bas les différents plans qui constituent votre vidéo. Je vais choisir à contre-cœur le terme de timeline, même si ce n’en est pas vraiment une. Il s’agit plutôt d’une succession de plans, que vous pouvez par contre déplacer, dupliquer ou supprimer.


On est donc sur un outil d’une simplicité enfantine, qui ne demande aucune connaissance en montage. Autre point intéressant : quand bien même les plans proposés ne conviendraient pas à votre texte, vous avez la possibilité d’accéder à un choix plus large en cliquant sur le plus en vert, à la fin de votre timeline. La logique voudrait que vous continuiez dans le même univers, mais après tout, libre à vous de mélanger les styles.


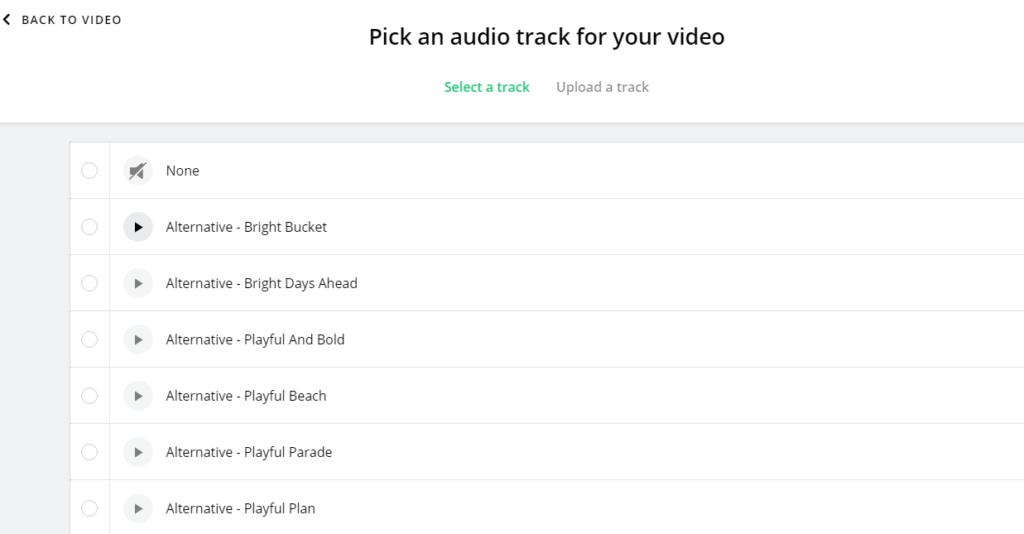
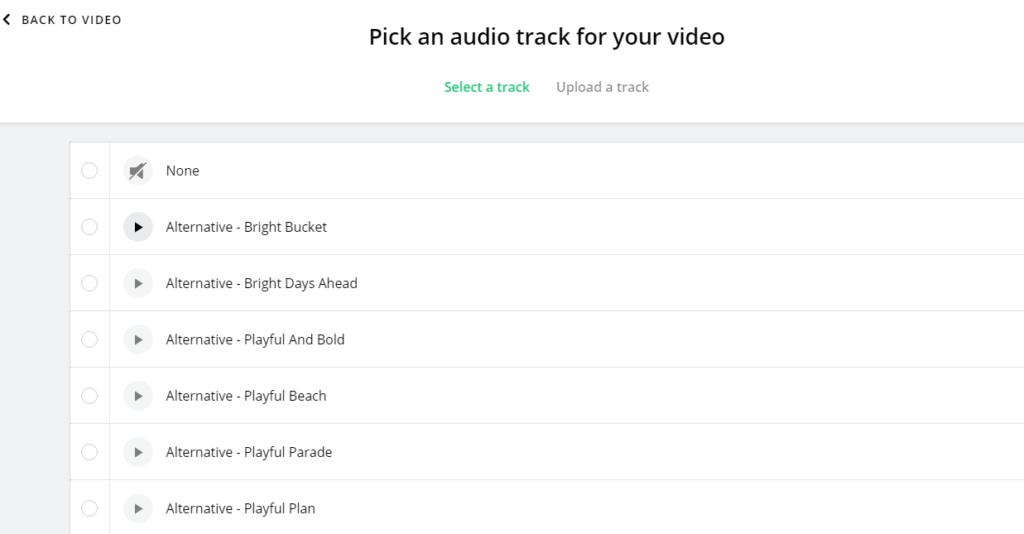
Libre à vous aussi d’importer des images ou vidéos que vous pourriez ensuite insérer dans des plans. Pour rajouter des plans, quels qu’ils soient, il vous faut cliquer dessus, et vous les retrouvez directement dans votre éditeur. Egalement, vous avez la possibilité de choisir une musique en cliquant sur ‘Audio’. Bonne surprise : il y a du choix !


Une fois que vous avez sélectionné vos plans, la musique, renseigné vos textes, eh bien occupez-vous du titre (en haut, à gauche) !


Ensuite, cliquez sur ‘Watch’ pour avoir une prévisualisation (attention : selon le nombre de plans qui composent votre vidéo, cette étape peut prendre plus ou moins longtemps…)
3. Partage et diffusion de la création :
Une fois votre vidéo chargée, cliquez sur le bouton vert qui s’est affiché : ‘View Published Video’. Les autres propositions, à savoir ‘Upgrade to Download’ et ‘Remove Watermarks’ ne sont possibles qu’avec la version payante.
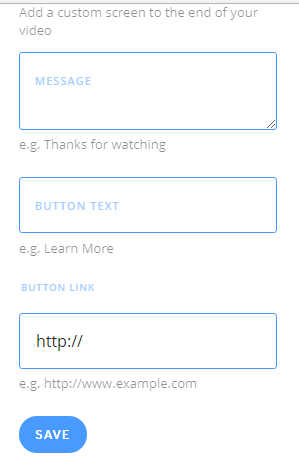
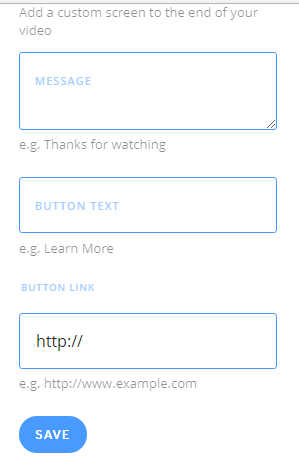
Dernier élément d’édition assez intéressant : vous pouvez rajouter un ‘call to action’ vers votre site !


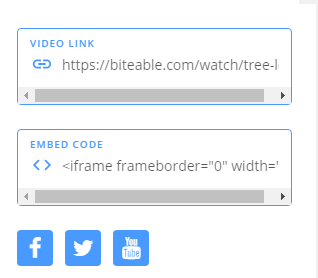
Ensuite, à vous de voir si vous voulez partager votre création sur Youtube, Facebook, Twitter, récupérer son lien ou son code embed.


Comme toujours, c’est cet ’embed code’ qui m’intéresse tout particulièrement puisque je peux le coller dans mon Créa Learning en tant qu’objet intégré, et ainsi enrichir mon module de formation d’une petite vidéo sympathique (en toute modestie).
4. Exemple :
5. L’avis de Noobelearning :
Eh bien… Petit coup de cœur pour être tout à fait honnête ! L’outil en plus d’être gratuit et intuitif, propose un large choix de templates. Le seul petit bémol que je vois est le temps que met l’outil à ‘monter’ et publier votre vidéo… Mais enfin, cela reste un détail.